티스토리 북클럽 스킨에서 인용문의 스타일을 변경하고 폰트를 수정하는 방법에 대해 안내해 드립니다. 특히 따옴표 인용문과 스타일 1 인용문에 대한 폰트 변경, 크기 조절, 폰트 굵기 등 스타일링 방법을 자세히 알아보겠습니다.
주의: HTML/CSS 편집은 신중하게 진행해야 하며, 잘못된 코드는 블로그 디자인에 오류를 발생시킬 수 있습니다. 변경 전 반드시 백업을 해두시는 것을 권장합니다.
CSS 편집창 접근

인용문 스타일을 변경하기 위해서는 티스토리 관리자 페이지에서 CSS 편집창에 접근해야 합니다.
1. 티스토리 관리자 페이지에 로그인합니다.
2. 좌측 메뉴에서 [꾸미기] > [스킨 편집]을 클릭합니다.
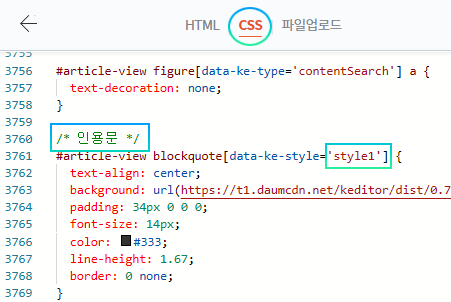
3. 우측 상단의 HTML편집 클릭 후 CSS 탭을 클릭합니다.

4. CSS 편집창에서 인용문과 관련된 스타일을 수정할 수 있습니다. 3700~번대에 있는 인용문 부분을 찾거나 Ctrl+f 단축키 클릭 후 'blockquote'으로 인용문 'stylel1'를 검색합니다.

따옴표 인용문 스타일 변경
폰트 크기와 폰트 색상, 줄 간격, 폰트 굵기까지 수정하고 싶은 부분을 수정하고 적용을 클릭합니다. font-family 인용문 style1에 추가해 줍니다. 구글폰트나 눈누에서 마음에 드는 웹폰트로 폰트 스타일을 수정합니다. 'font-weight' 추가해서 글꼴 굵기를 수정할 수도 있습니다.

폰트 스타일과 폰트 크기등 수정 했다면 본문에서 인용문 수정이 잘 됐는지 확인합니다. 혹시 폰트 스타일이 바뀌지 않았다면 본문 HTML로 이동해서 <span style="font-family: 'noto serif kr';"> 이 부분과 </span> 부분을 삭제해 줍니다.


폰트 스타일과 폰트 크기 폰트 색상 및 글씨굵기를 수정해서 사용하시면 됩니다.

기타 스타일 변경
이 외에도 다음과 같은 CSS 속성을 사용하여 따옴표 인용문의 스타일을 다양하게 변경할 수 있습니다. CSS 코드를 수정한 후에는 반드시 [적용] 버튼을 클릭하여 변경 사항을 적용해야 합니다.
- font-weight: 글꼴 굵기 (normal, bold, bolder, lighter, 100~900)
- font-style: 글꼴 스타일 (normal, italic, oblique)
- color: 글자 색상 (color name, hex code, rgb, rgba)
- line-height: 줄 간격
- padding: 내부 여백
- margin: 외부 여백
- border: 테두리 스타일
폰트 사이즈 표
| px | em | percent |
| 6px | 0.375em | 37.5% |
| 7px | 0.438em | 43.8% |
| 8px | 0.500em | 50.0% |
| 9px | 0.563em | 56.3% |
| 10px | 0.625em | 62.5% |
| 11px | 0.688em | 68.8% |
| 12px | 0.750em | 75.0% |
| 13px | 0.813em | 81.3% |
| 14px | 0.875em | 87.5% |
| 15px | 0.938em | 93.8% |
| 16px | 1.000em | 100.0% |
| 17px | 1.063em | 106.3% |
| 18px | 1.125em | 112.5% |
| 19px | 1.188em | 118.0% |
| 20px | 1.250em | 125.0% |
| 21px | 1.313em | 131.3% |
| 22px | 1.375em | 137.5% |
| 23px | 1.438em | 143.8% |
| 24px | 1.500em | 150.0% |
위의 방법들을 통해 티스토리 북클럽 스킨의 인용문 스타일, 특히 따옴표 인용문과 스타일 1 인용문의 폰트 및 크기를 원하는 대로 변경하고 더욱 멋진 블로그를 꾸미시길 바랍니다.




